Site Speed is one of the very basic foundations for providing a good user experience. It is also a major factor in determining your ranking on search engines.

Unfortunately, when it comes to WordPress loading time, there seems to be a lot of ignorance within the blogger’s community, with many blogs loaded much slower than they could be.
The good news are that there are many ways to speed up your WordPress site/ blog, and many of them do not require any coding whatsoever.
So if you’re a blogger or a webmaster, and you have a hard time dealing with complex PHP and FTP files, this article is for you!
April 2025 Offer – For a Limited Time Only:
Get Essential Admin Tools Bundle for 20% off! Don’t miss out!
Here are our top 10 tips for Optimizing WordPress Site Speed without doing any programming:

Choose a Good Web Host
If you’re using a cheap web hosting service, consider upgrading to a company that specializes in WordPress managed hosting. You will never believe the difference in the quality of the hosting and the service provided.
Companies such as Site Ground, Kinsta and WP Engine will provide excellent support as well as built in tools for optimizing your site speed.
If your site is heavy with traffic, consider using a dedicated server rather than a shared one. This may cost a little extra money, but will provide a much better experience for users visiting your site.
Don’t Use Too Many Plugins at Once
Plugins are great for adding all sorts of features to your site, but they can also be pretty heavy on your server. In addition, many free plugins do not follow WordPress coding standards, and often cause conflicts which can actually damage your site and even take it down.
So you should be very careful with what plugins you chose to install: Always check for recent updates & support documentation, and make sure it works with your WordPress version.
Some plugins, such as backup and import tools can be turned off permanently and only be activated when needed. If you’ve installed a plugin but you’re done using it- Deactivate it until the next time you need it.
Have a Good Caching Plugin
 That being said, there are some plugins which are designed to leverage browser caching and configure your CDN, all with the purpose of improving your WordPress site speed and performance, and you should be using them.
That being said, there are some plugins which are designed to leverage browser caching and configure your CDN, all with the purpose of improving your WordPress site speed and performance, and you should be using them.
For example, the W3T caching plugin guarantees up to 10 times faster loading time when configured correctly. It is also used by some well respected websites such as Mashable, Smashing magazine, and Yoast.
Another good caching plugin is WP Super Cache, which is older on the market and appears to be even easier to configure.
Here are two excellent tutorials by WP Explorer for using both W3T and WP Super Cache.
Optimize Images

If you’re running a WordPress blog, you probably learned by now that images, especially stock images, can sometimes take up to 10MB and more, but they can also be reduced very easily by nearly 100%! Here are a few ways to do this:
- Choose the correct file type– Get familiar with different image file types to determine which one is best for different scenarios. For instance, JPG is best to use when a small file size is more important than maximum quality, while PNG is better for logos with transparent background.
- Customize image dimensions– Its better to create an image that is already in the right dimensions rather then have the browser re-size it because that would hurt your site speed and take up well necessary resources from your server. You can adjust image dimensions on Photoshop or other photo editing software such as Snagit.
- Compress Image size– With today’s graphics technology, images can be compresses regardless of their dimensions and without affecting their quality. One great way to do it is using TinyPng.com, a free service that allows you to compress your images by simply dragging them into a box and downloading them after they’ve been re-sized. Despite it’s name, it also compresses JPG images.
Optimize CSS
Web Browsers can only handle so many HTTP requests at a time. When this limit is reached, some files have to wait while others are downloaded, so to overcome this you should merge all of your CSS files into one file only.
This will make the page load much faster and perform better. If you have CSS files which are less than 2KB, then you should inline them instead of making an extra HTTP request. To help you do this, try using the AutoOptimize plugin.
Move Javascript Files to the Footer Instead of the Header
Browsers don’t start loading the content until all the Javascript files in the header of the page have been downloaded, so although JS creates some really cool features, it can actually damage user experience.
To overcome this is to more Js files which are not required during the initial page rendering, to the footer of the page. This is probably the only tip on this list that does require a bit of php knowledge, but we included because its an important one. If you don’t know how to do it, find someone who does and get it out of your way.
Fix 404 Error Pages
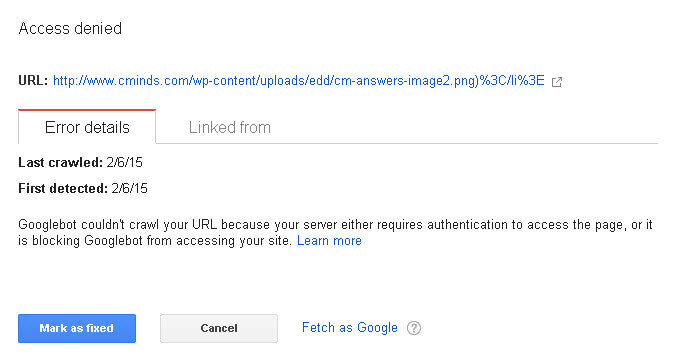
Not many people know this, but 404 errors can actually slow down your website, so they should be monitored regularly using Google Webmasters tools. You should particularly pay attention to images that have been removed and may still have their own dedicated page which has now become a 404 page.

Example of an image that has been deleted and is causing a 404 error
Minimize https Requests On The Page
Each item on your page, whether it be an image or a JS shortcode is an https request. The more HTTP requests you have, the slower the loading time of your site will be, so what you want to do is minimize the number of requests by merging your CSS files, Javascript files, and combine images in data sprites to make as few HTTP requests as possible. In addition, Javascript files or CSS that have been deleted can slow down the loading time, so you should clear the page cache on a regular basis.
Optimize Your Site’s Database

Database optimization can be done using this WP optimize plugin or other similar tools to clear unneeded post revisions and spammy comments that take up memory and resources from your database. Cleaning out these unneeded elements will improve performance and site speed as well as keep your database protected.
Check up on Your Site Speed Regularly
Monitor your site speed using a simple web page test. This is a free service that will give you some useful insights on what you need to modify to improve your WordPress site speed.


