If you add Google Maps, you have an online service that provides very detailed geographical information for areas across the world. The maps offer both satellite and aerial views.

In big cities and more populated areas, Google Maps even provides a street view for people, which they can view as if they were standing on that street, as well as move up or down, or left or right in the surrounding area. This is due to a bunch of photographs taken from a vehicle of the area and uploaded.
In addition to maps, Google Maps also allows for route planning with bikes, buses, cars or even walking distances for anyone who wants to map out a trip from point A to point B. Google Maps can also be embedded on business websites so customers can more easily find their brick and mortar stores or where their products or services are located.
One of the most popular features of Google Maps is its location services, which is when motorists use Google Maps on their mobile devices as well as GPS and wireless networks to travel to different places. Many businesses use this feature to promote their “offline” presence online and present location of their stores, or areas of provided sevice.
Google Maps can also be used with WordPress, to accurately display maps of locations for businesses, share location data, and much more. There are many different WordPress Google Maps plugins, but many of them have different features available and have varying price points.
May 2025 Offer – For a Limited Time Only:
Get WordPress Map Locations Manager for 15% off! Don’t miss out!
Google Maps Locations WordPress Plugin
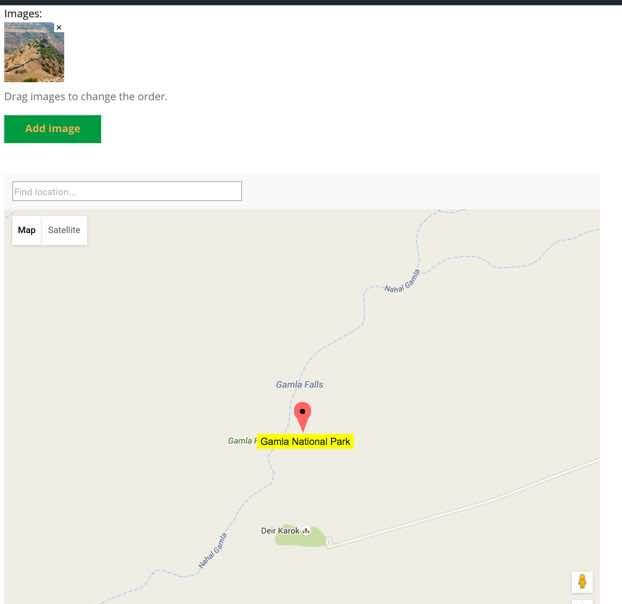
The Google Maps Multiple Locations and Store Locator WordPress Plugin allows users to manage locations and supports a store locator finder using Google Maps. Admin can include location description, zip search, customized markers, tooltip support and images for each individual location.
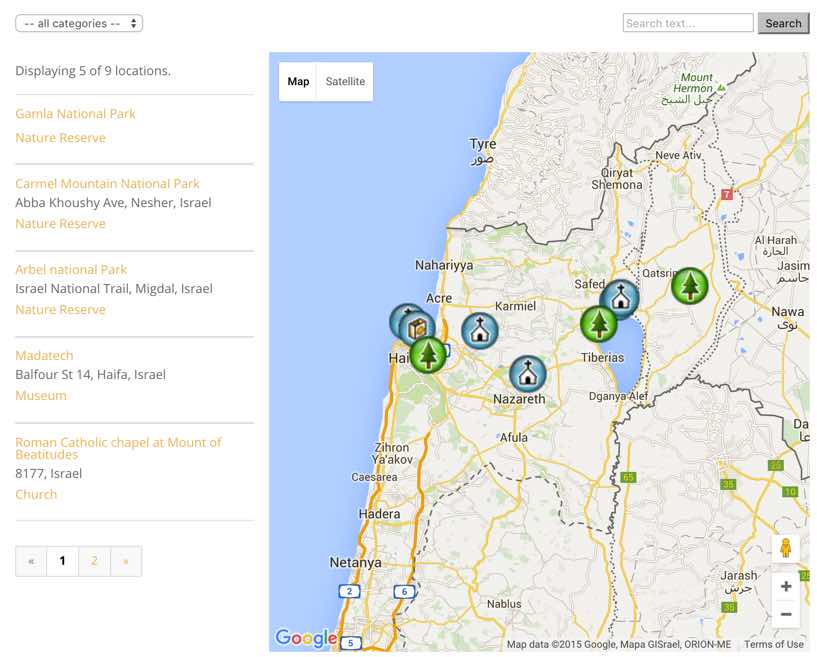
The Google Maps Multiple Locations Plugin allows for every location place to have its individual page with fully detailed information and images. All markers can be fully customized, and maps can easily be embedded into all pages or posts using a simple shortcode.
This plugin from CreativeMinds is $39 for one website and $69 for up to three websites. This Google Maps location plugin also has extensive support and documentation, as well as several helpful addons.
What You Can Do With a Plugin
In the case of the Google Maps Multiple Locations Plugin, you can:
- Mapping – Use Google Maps and Google Maps integration to navigate to add your location.

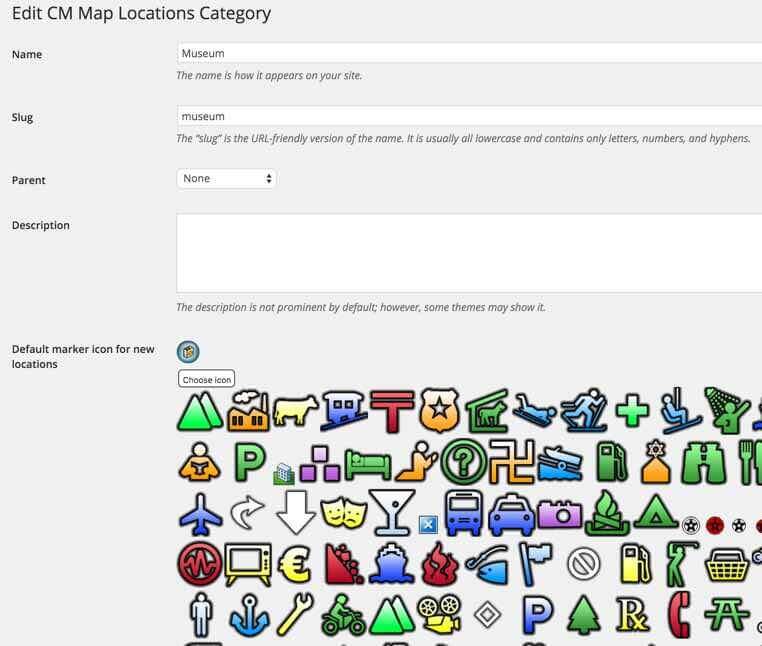
- Customize the Map – Reveal an interactive map with fully customized icons for all locations.

- Store Locator Solution – Use the custom map to create store map for a specific area.

- Advanced Search Options – Search map locations by keyword, category, address or even by distance using zip codes for multiple locations.
How To Show Maps of Locations With WordPress
To integrate Google Maps on your WordPress website, you will need several API keys. For accurate map locations, admin will need a JavaScript API, Geolocation API, Geocoding API, and a Places API.
Go to the WordPress dashboard, and navigate to the plugin settings on the WordPress dashboard. Under the General tab, there is a box with a link to get the Google Maps API key. Open a new tab and navigate to the Google Developer’s webpage and make sure to login to your Google account.

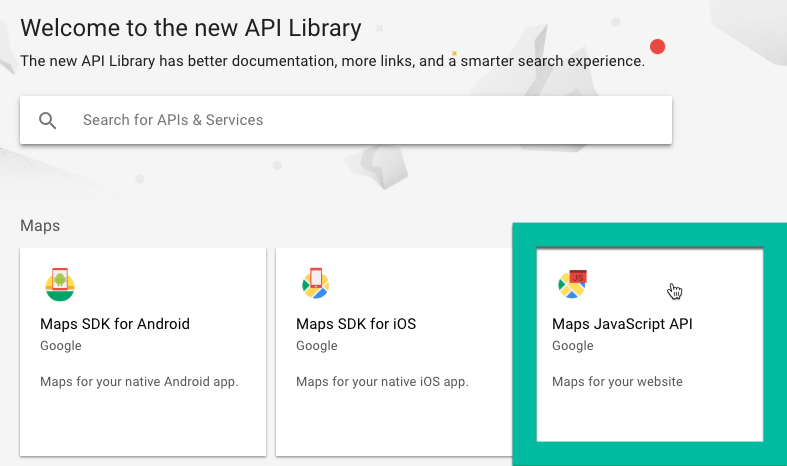
Next, find the project you want to use or create a new one. Then navigate to the API’s and Services dashboard on the left to search through the API library. Use the search bar at the top to find the APIs that you need.

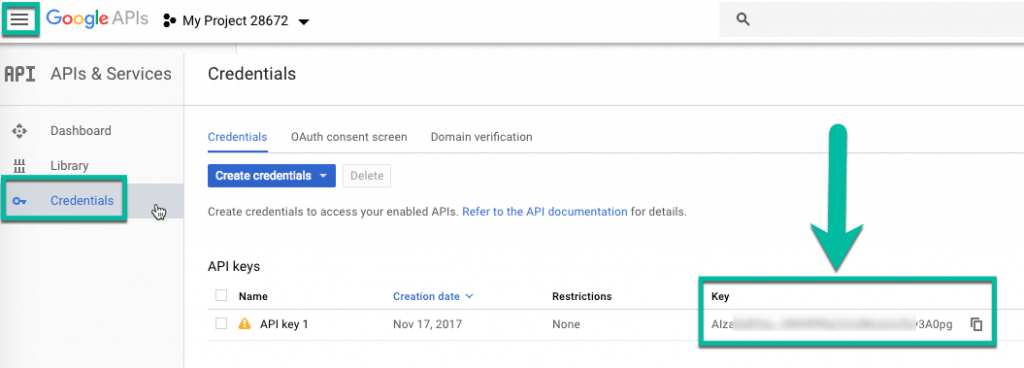
Click on the API that you want and then click on the blue “ENABLE” button. Then repeat this search and enable process with all of the APIs that you need. After the APIs have been enabled, navigate to the Credentials tab. Your API key will be right there for you to copy and paste into your WordPress plugin settings.

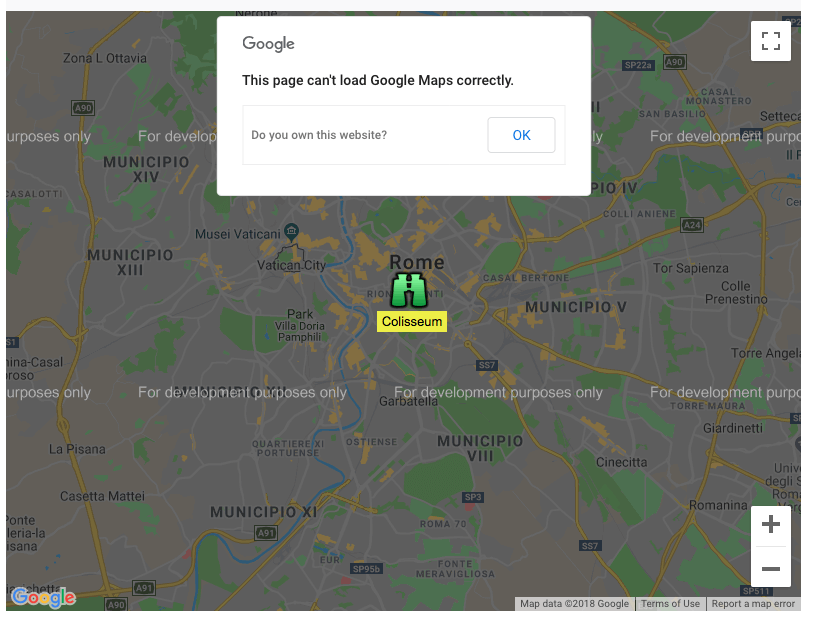
There is also a chance that there is a problem with the API key, but the good news is that this is also an easy fix. You will know there is a problem if you encounter a Google Map with “For development purposes only” all over it.

To overcome this, it’s important to check out why. There may be a billing issue, where the billing is invalid or it has been enabled. Having billing information on file has been a requirement for anyone using the Places API since July 2018.
Most services are available for free with limited use, although there is a tiered pricing system. The usage limit of the Google Map you are accessing may be exceeded as well. If there is still a problem with the API key, you should redo the steps for installing or contact support.
Conclusion
Having Google Maps enabled on your WordPress website is a huge advantage to attracting more customers both locally and digitally. Having map locations including custom location markers for each store, store location information, descriptions, images, feedback and more will visually improve your website and successfully alter your search engine ranking.
Enabling Google Maps on your WordPress website is also a simple process. The key factor here is to have the correct API keys enabled, so your WordPress website can access the information it needs from Google Maps to properly display location information.
The Google Maps Multiple Locations plugin from CreativeMinds has many useful features for displaying locations on a map and including detailed information for potential customers. This locations plugin easily integrates with Google Maps and there is also extensive documentation for installation and usage.


